また、「Designing Great Apps」として、iOSデベロッパー向けに「iOS 7 Tech Talks Videos」や「WWDC 2013 Session Videos」のビデオも交えて、Appleが考えるUIデザインの作り方についての解説を見ることが出来ます。
コンテンツのフォーマット化
iOSデバイスの画面に合ったレイアウトを作成します。ユーザがズームまたは水平方向にスクロールしなくても、主要なコンテンツが表示される用にレイアウトします。Learn more >タッチ操作
アプリを自然で簡単に操作できるよう、各UI要素をタッチジェスチャ要素でデザインする。 Learn more >タップ・アイコン
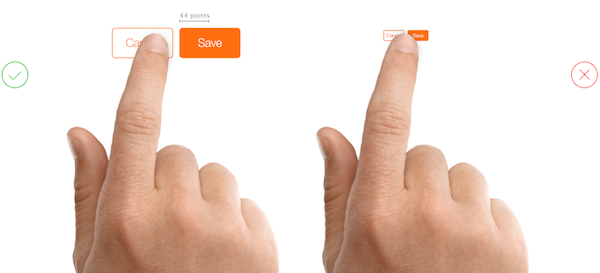
タップするアイコンは、ユーザがタップしやすいように、少なくても44ポイントX44ポイント以上のアイコンサイズにします。Learn more >テキストサイズ
テキストサイズは、画面をズームしたりすることなく読めるように、少なくとも11ポイント以上にします。Learn more >コントラスト
フォントの色と背景色の間に十分なコントラストの差があることで、テキストは読みやすくなります。Learn more >行間
行間を広く取ることで読みやすくすることができます。Learn more >ハイレゾリューション
全ての画像に2倍以上の解像度の画像を設定することで、Retinaディスプレイ上でも画像がきれいに見えるようになります。2倍以下だとぼやけて表示されてしまいます。Learn more >ディストーション(歪み)
常に意図されたアスペクト比で画像を表示するようにすることで、画像の歪みを回避します。Learn more >デザイン構成
読みやすいレイアウトを作成するには、 変更できるコンテンツを規則的に配置するようにします。Learn more >アラインメント
テキスト、画像、ボタンの位置を一列に合わせることで、それぞれの情報の関係性をユーザに認識させることが出来ます。iOSやAndroidなどOSごとにそれぞれ独自の最適化されたUIデザインがあるので、このようにOSの開発元がその指針となる資料を提供・公開してくれることは、アプリ開発デベロッパーにとってとても役に立つし、個々のOSアプリを開発する上でそのOSにマッチしたアプリ開発にとっても重要なものと言えます。
▶ UI Design Dos and Don’ts
▶ Designing Great Apps












0 件のコメント :
コメントを投稿